Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer
GitHub - Svetloslav15/wave-generator: 🌊 A simple tool that generate wave CSS clip path for a container.

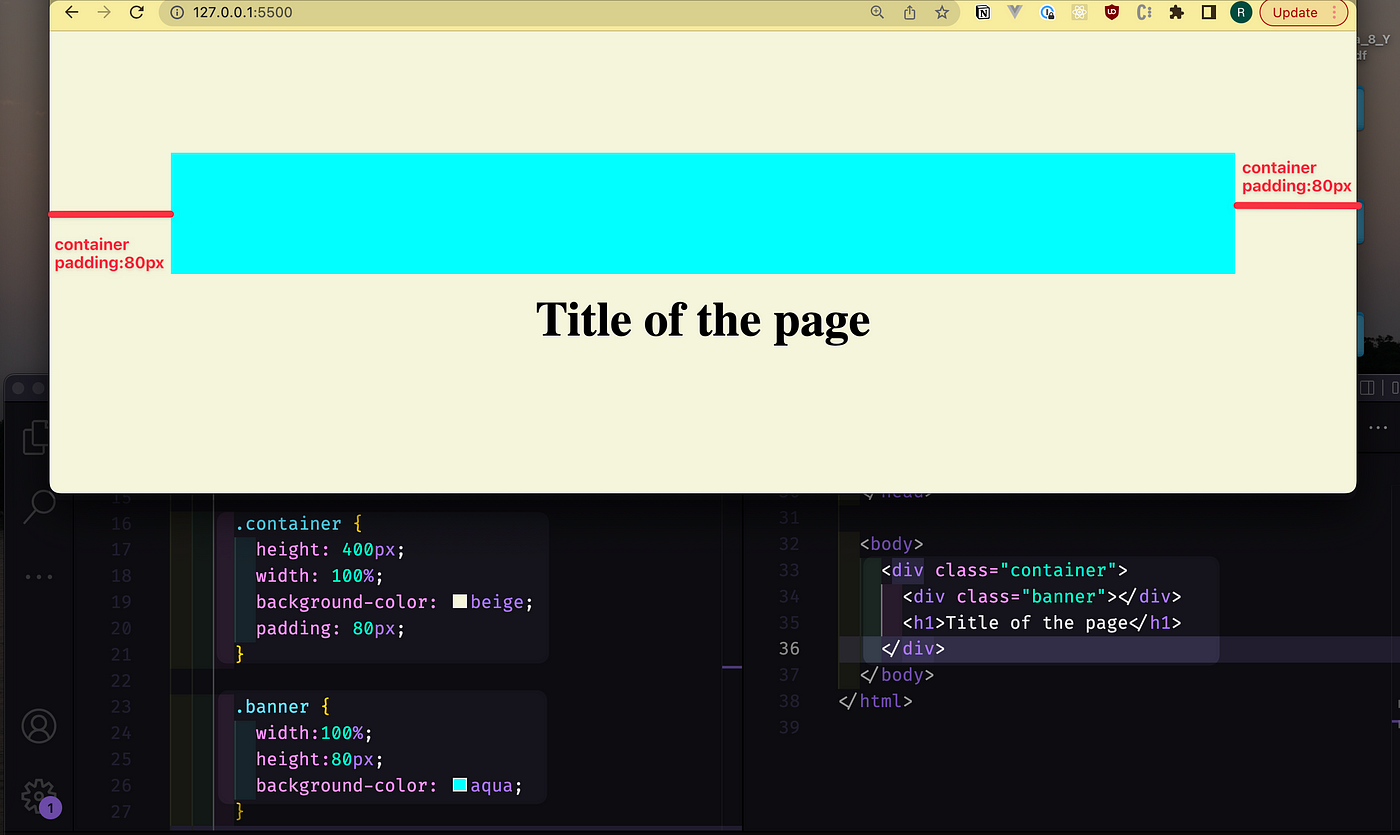
CSS Quick Tip: Expand Child Div to full width which is inside a container with padding | by राहुल मिश्रा | Medium

CSS per creare contenitori obliqui o con forme geometriche complesse. SVG, clip-path, transform skew, border radius, sono le tecniche CSS usate per creare splendide intestazioni non rettangolari in un file HTML, qual

Javascript/CSS - Clip image to container while dragging/panning and scaling/zooming - Stack Overflow